前回は3Dの生成を力技で突破しましたが、生成の際にほぼ18時間もかかってしまいました。ちょっと普通に使うには重すぎるし、3D gaussian splattingの利点である高速に生成できるという部分が潰れてしまっています。実行時にあまり考えずに生成をしてしまったので、今回はしっかり調整してから生成を行ってみたいと思います。
目次
①今日のコンセプト
3D生成用の動画から画像を切り出す際、前回はPNGで切り出していました。よくよく考えると無圧縮だと重いよな、、、と思い素材となる画像に手を加えて軽くしてみたいとおもいます。 以下のように対応を行ってみます。
- 画像形式はPNGのまま3Dの生成に使う枚数を減らす(前回の半分の枚数)
- 4fpsで画像形式をjpegで切り出し
- 4fpsで切り出したjpegをさらに圧縮
- 動画の解像度を1280*720に落としてから4fpsで切り出す
すべてのパターンで動画を切り出してみて3Dモデルを生成し、質の面で影響がないか動作状況をまとめてみたいと思います。
②検証用画像の作成
②-01. 画像形式はPNGのまま3Dの生成に使う枚数を減らす
前回は動画から画像を切り出し、それをもとに3Dモデルを生成しました。 その時は4fpsの設定で切り出していました。画像形式を変えずに2fpsで切り出した素材を用意します。 ffmpegで -r 2 のオプションを指定し、切り出しを行います。ファイルは「bike_guard_fps2」のフォルダに格納しています。
ffmpeg -i bike_guard.MOV -f image2 -r 2 bike_guard_fps2/bikeguardfps2_%0d.png
bike_guardのフォルダが前回使った4fpsで切り出した画像のフォルダで、bike_guard_fps2のフォルダが今回2fpsで切り出したフォルダです。 4枚ほどズレがあるけど誤差ということで気にしないことにします。
②-02. 4fpsで画像形式をjpegに変更
PNGは透過が必要なときとかはいいのですがそのままだと重いということを忘れてました。。 なので単純にjpegにするだけでも結構軽くなるんじゃないかと思っています。 ffmpegでの書き出しの形式をjpegにしてあげるだけです。
ffmpeg -i bike_guard.MOV -f image2 -r 4 bike_guard_jpeg/bikeguardjpeg_%0d.jpg
②-03. 4fpsで画像形式をjpegに変更し、容量50%に圧縮
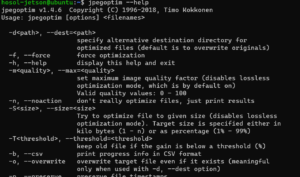
切り出しは②-02で行っているため、そのjpegに圧縮をかけていきます。 jpegの圧縮にはjpegoptimを使用します。まずはサクッとインストール
sudo apt update
sudo apt install jpegoptimインストールが終わったら以下のように表示されたら無事インストール完了です。

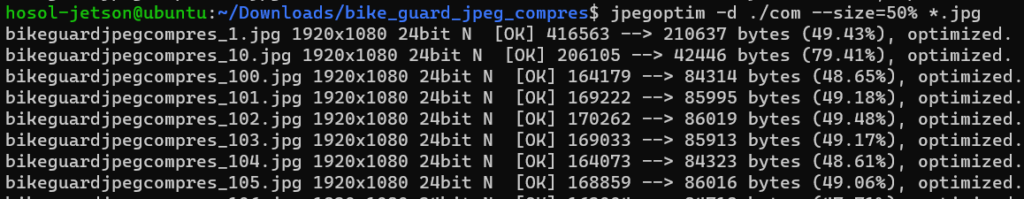
画像のフォルダ内にcomフォルダを作成し、その中に圧縮後の画像を格納するようにします。また、jpegはサイズが50%程度になるようにします。
jpegoptim -d ./com --size=50% *.jpg
②-04. 動画の解像度を1280*720にして4fpsで切り出し
ffmpegで動画の解像度を下げます。1280*720にしますが、横の解像度だけ指定して縦の解像度は縦横比を変えないで合わせてもらうようにします。
ffmpeg -i bike_guard.MOV -vf scale=1280:-1 bike_guard_low.MOV後は同じように切り出しです。
ffmpeg -i bike_guard_low.MOV -f image2 -r 4 bike_guard_lowreso/bikeguardlowreso_%0d.jpg②-05. 容量比較
4パターンの画像が用意できたので画像自体の容量がどの程度違うか比較していきたいと思います。
| 0. 4fps PNG | 1. 2fps PNG | 2. 4fps jpeg | 3. 4fps jpeg 圧縮 | 4. 4fps 1280 * 720 |
|---|---|---|---|---|
| 995.4MB | 486.8MB | 47.9MB | 23.3MB | 20.7MB |
 |  |  |  |  |
それはもうアホみたいに容量が減っています。 難しい事を考えずにjpegにするだけでも1/19ぐらいになってるんで、それだけでも絶対軽くなってますよね。。。 解像度を下げるのと50%程度に圧縮したjpegでどれだけ見た目が変わってくるのかはじっくり確認して検証していきたいと思います。
③それぞれのパターンで3Dの生成
それぞれについて3Dモデルを生成していきたいと思います。 まずは生成にかかる時間を比較していきます。 生成時のコマンドとかは割愛させていただきます。。。
③-01. train.pyの実行時間を比較
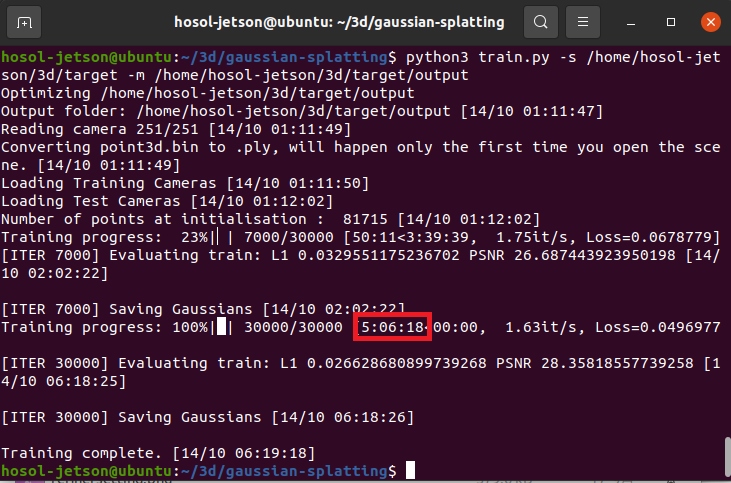
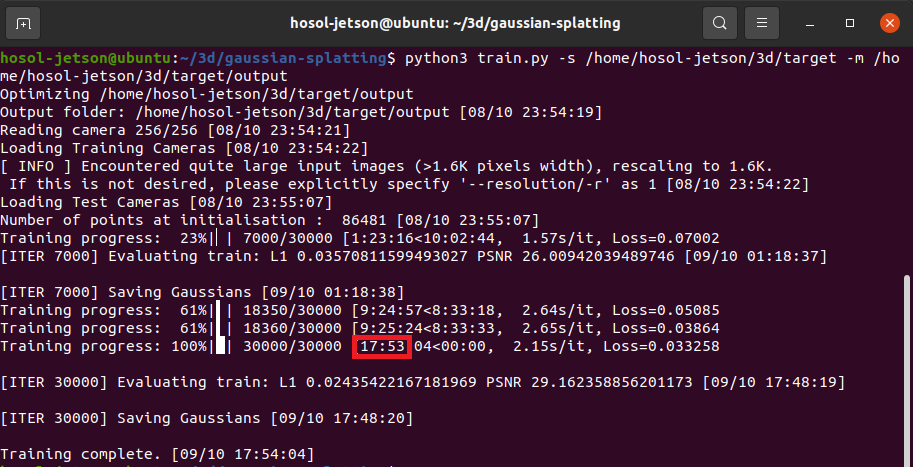
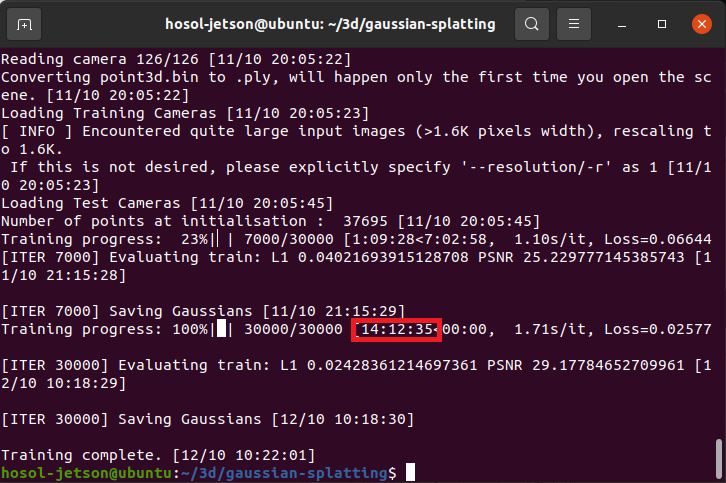
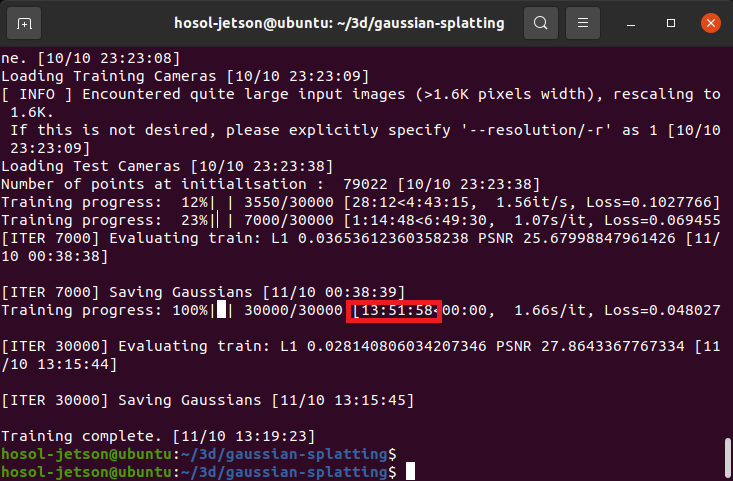
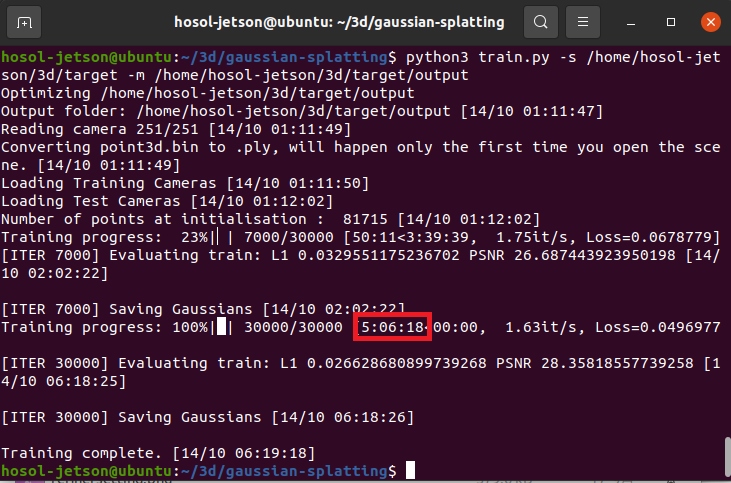
| 0. 4fps PNG | 1. 2fps PNG | 2. 4fps jpeg | 3. 4fps jpeg 圧縮 | 4. 4fps 1280 * 720 |
|---|---|---|---|---|
| 17時間54分 (1074分) | 14時間12分 (852分) | 13時間51分 (831分) | 10時間40分 (640分) | 5時間6分 (306分) |
 |  |  |  |  |
早速実行時間を比較です。 ファイルサイズが減るに連れて順当に実行時間が減っていってます。 ただし、「1. 2fps PNG」「2. 4fps jpeg」はファイルサイズが1/10位になっていますが、実行時間は852分と831分ということで2~3%程度しか差はありません。単純なファイル容量が実行時間の差というわけではなさそうです。
③-02. outputデータの比較
本当は客観的に比較できるよう数値化したいところなのですが難しいため、今回はそれぞれのoutputデータで同じ動作をさせてみて主観で比較をしてみたいと思います。基準となるのは前回作成した以下の動画と比べてどうかなという観点で見ていきたいと思います。
動かし方もバラバラだと判断がつかなくなってしまうので、左回りに1週し、縦に自転車よけをまたぐような動きを行う形で統一したいと思います。完全に同じ動きは難しいですが極力合わせるということでご容赦いただければと思います。。。
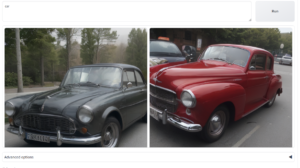
以上4パターンで動画化して比較しました。 正直、動きが違ったり、カメラの距離が変わってしまっていたりとであまり比較はできないかなという印象です。。。 個人的な感想としてはfpsを下げる=元となる画像の数を減らした際に、遠くのオブジェクトが若干不鮮明になっている気がするなという気がしています。なんとなくモヤっぽいものが増えているような。。。 すべて、 同じアクションで動かすことができると比較が非常にしやすいのですが、、、 やはりというか、解像度を落としたものは表面のテクスチャが荒いというか質感が失われているようにも感じます。高解像度のデータを使ったほうがそりゃきれいにはなりますよね。
④まとめ
比較用の各元画像などの情報をまとめると以下のようになります。
| 0. 4fps PNG | 1. 2fps PNG | 2. 4fps jpeg | 3. 4fps jpeg 圧縮 | 4. 4fps 1280 * 720 | |
|---|---|---|---|---|---|
| 3D生成時間 | 17時間54分 (1074分) | 14時間12分 (852分) | 13時間51分 (831分) | 10時間40分 (640分) | 5時間6分 (306分) |
| 元動画解像度 | 1920*1080 | 1920*1080 | 1920*1080 | 1920*1080 | 1280*720 |
| 切り出しフレームレート | 4 fps | 2 fps | 4 fps | 4 fps | 4 fps |
| 画像フォーマット | PNG | PNG | JPEG | JPEG | JPEG |
| 圧縮 | なし | なし | なし | ファイルサイズ:50% | なし |
| 画像枚数 | 256枚 | 126枚 | 251枚 | 251枚 | 251枚 |
| outputデータ容量 | 3.50GB | 3.06GB | 2.98GB | 2.64GB | 2.01GB |
解像度を落とすとかなり軽く、早くなりました。ただし、表面の質感は高い解像度で3D化したほうがいいように思います。※目視なのでちょっと怪しいですが、、、 少なくとも、写真を扱う状況でPNGデータを使うのは愚かなのでやめたほうがいいという学びを得ました。 とりあえず次に3Dデータを作成するときはフルHD解像度で軽く圧縮をかけたjpegの画像を高めのfpsで切り出すとキレイに3D化できそうなので覚えておきたいと思います。